【前端框架】2023年最受欢迎的前端框架
欢迎收看我们关于最佳(最受欢迎)前端框架的年度文章!这篇文章现在已经运行了第二年,并进行了(略微)重组,以确保我们能够在未来的许多年里继续运行它。关于框架受欢迎程度的所有数据都来自JavaScript现状调查。尽管如此,本文还涵盖了当前前端趋势、框架描述等内容!
那么,2023年前端框架的前景如何?
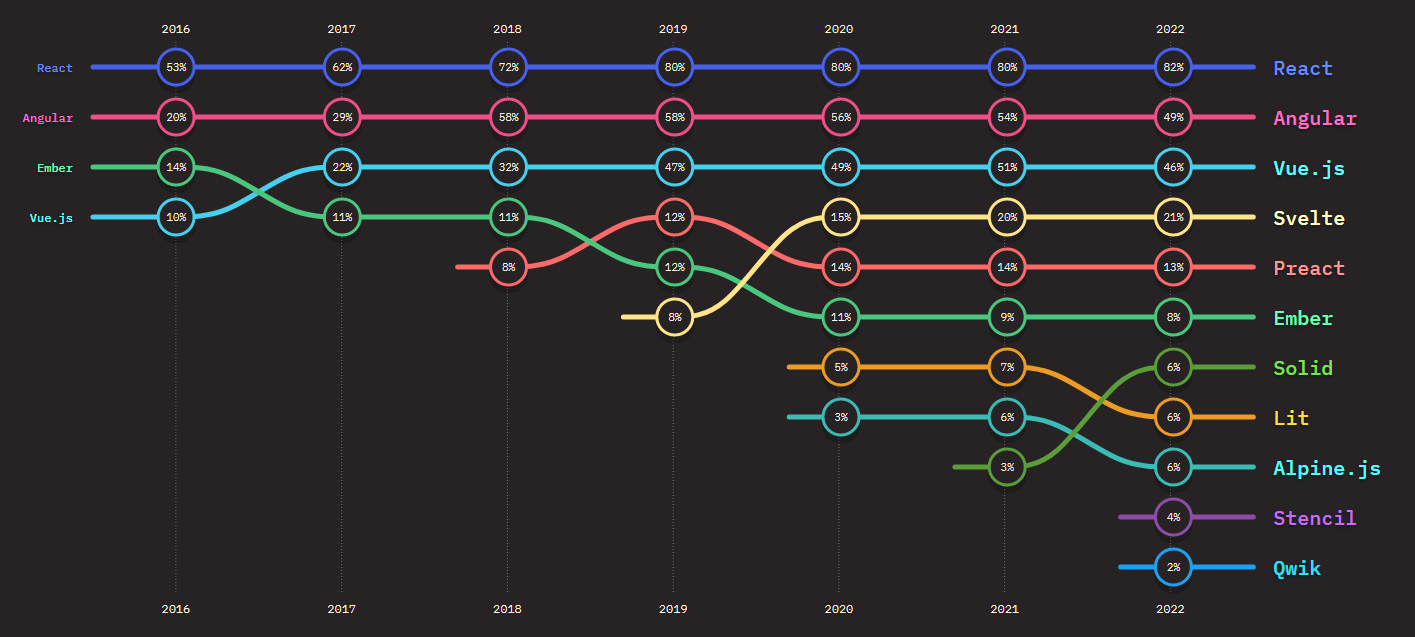
以下是目前的排名:
The State of JavaScript 2022 - Front-end Frameworks
如果我们将这一数据与去年进行比较,排名前五的框架丝毫没有变化。然而,在2022年,开发商似乎对Lit和Alpine都失去了些许兴趣,这为Solid的排名上升铺平了道路。今年我们还有两个新条目,Stencil和Qwik,这将在本文后面介绍。
【前端开发框架】Angular vs React vs Vue.js:比较研究 - 2022
前端开发者在开始一个新项目时首先要回答的问题是:我应该选择哪个框架?哪个框架更适合我的需求?
在本文中,我们将简要概述当前使用的最常见的前端框架,旨在帮助您选择最能满足您需求的框架。这些框架是 Angular、React 和 Vue.js。
快速概览
Angular 是一个包含大量组件、服务和工具的前端框架。在 Angular 的网站上,您可以看到他们将 Angular 定义为:
“现代网络开发者的平台”
它由 Google 开发人员开发和维护,但奇怪的是,它并未用于实现任何他们最常见的产品,例如搜索或 YouTube。
React 被认为是一个 UI 库。他们将自己定义为:
“用于构建用户界面的 JavaScript 库”
Facebook 开发人员支持这个库的开发和维护。而且,在这种情况下,Facebook 的大部分产品都是用 React 制作的。
最后但并非最不重要的一点是,根据其网站,Vue.js 是:
【前端开发框架】Angular vs React vs Vue.js:哪个是 2022 年的最佳选择?

毫无疑问,今天的 Web 应用程序已经成为每个人生活中不可或缺的一部分。从订票到订餐,从预订出租车到在线购物,应用程序显然正在主导商业世界。事实上,技术进步和移动性带来了客户行为的巨大变化。因此,随着移动性的影响在全球范围内不断增加和改变行业,企业热切期待在 2022 年建立在线业务。
随着成千上万的应用程序开发的可用性,创建应用程序并不是一项具有挑战性的工作,但同时,如果您认为打入移动应用程序市场是成功的关键,那么您就错了。为了在这个蓬勃发展的市场中取得成功,它包括深入的规划、独特的战略、广泛的规划以及获得顶级技术以创建企业级应用程序。
但是,在创建应用程序时,哪些技术正在统治应用程序开发市场?
现在,你们中的大多数人都会回答——JAVASCRIPT!
毫无疑问,许多编程语言来来去去,但 JavaScript 一直保持其作为编程语言的突出选择之一的地位。现在的问题是,您应该在 2022 年考虑使用哪种框架进行应用程序开发?
【前端开发框架】Angular Vs React Vs Vue:主要区别和用例
如 Statista 所示,2020 年开发人员之间最常用的 Web 框架是 React 和 Angular。 就在几年前,开发人员还主要争论是否在他们的应用程序中使用 Angular 或 React。 然而,在过去的几年里,我们目睹了对第三个被称为 Vue.js 的玩家的兴趣激增。
Stack Overflow 的数据非常相似:React 在最常用的 Web 框架中名列前茅,有 35.9% 的开发人员使用它。 Angular 占 25.1%,而使用 Vue 的开发人员略少:17.3%。
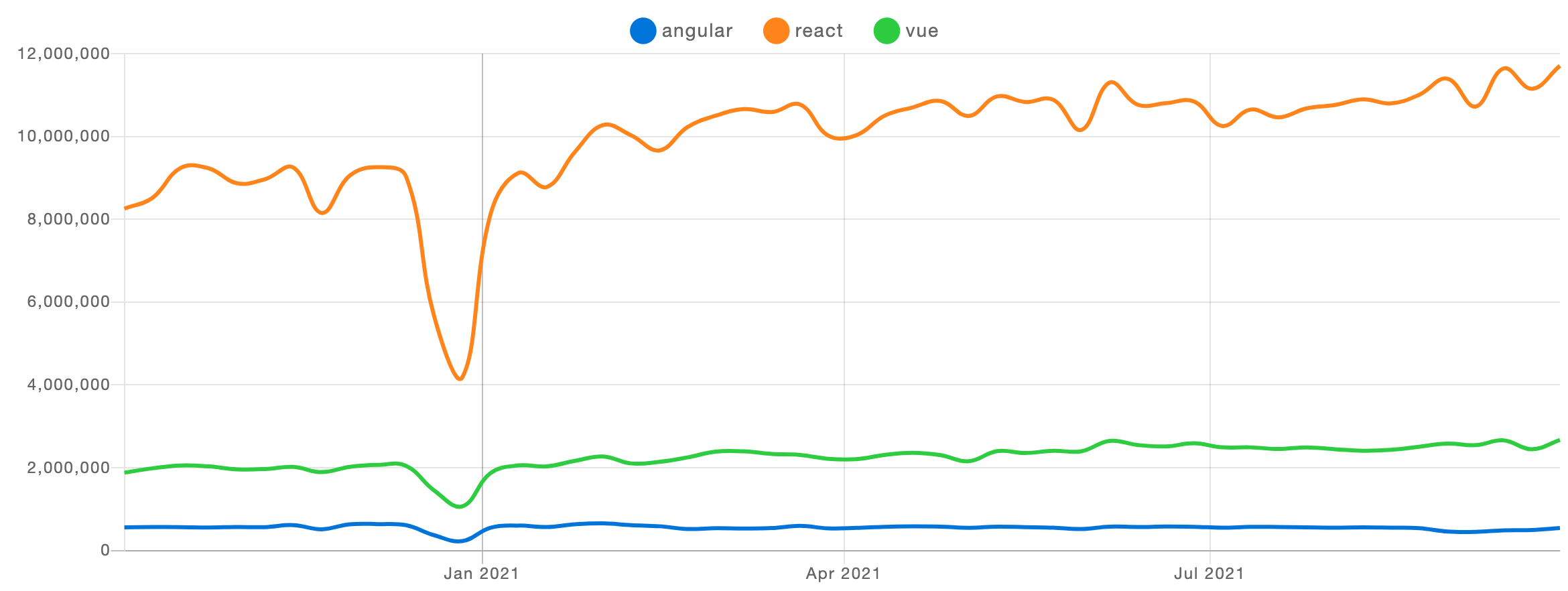
相比之下,NPM 趋势估计了过去 1 年所有三个 Web 开发框架的下载量,结果与 Angular 和 Vue 不同。 当 Vue.js 下载量超过 Angular 时,React 仍然处于领先地位。

【Draft.js】很棒的 Draft.js
Draft.js is a framework for building rich text editors in React.
Table of Contents
【react-renderer】很棒的react-renderer
Awesome list of React Renderer
If you want to contribute to this list (please do), send me a pull request.
【MobX】很棒的 MobX
Key materials
- How to use MobX with Create React App:
- Without ejecting, by using react-app-rewired
- Or, with ejecting and adjusting config
- MobX 6 starter - with mobx-persist-store & without decorators
【React Native UI 】很棒的 React Native UI 组件
Have a component that isn't listed here? Send in a PR by editing the components.txt file.
##UI Kits
【Next.js】很棒的 Next.js
精选资源列表:关于使用 Next.js(通用服务器渲染 React 应用程序的简约框架)的书籍、视频、文章
【Redux】很棒的Redux资源
很棒的 Redux 示例和中间件列表
Table of Contents generated with DocToc