The latest version of the most demanded front-end framework, Angular, is here with its latest release Angular 15. This year the Angular Team has mainly focused on stability. In this blog post, we have consolidated the detailed overview of the latest features of Angular 15 along with the new updates that the Angular team at Google has brought in the Angular 15 release. Also, we have given a step-by-step guide to upgrade to Angular 15 from Angular 14.
Introduction
The Angular Team at Google has kept the latest Angular 15 release date on November 16, 2022. The Team has involved numerous features and updates with the latest version to deliver a better developer experience and performance. Though with the previous Angular version release, the Team brought many exciting changes. But the latest version of Angular 15 Features and Updates has not lacked in any sense to grab the attention of developers, business owners, and tech enthusiasts.
What's New in Angular 15 Features and Updates
With the Angular 14 release, the Angular Team officially mentioned that removing Angular’s legacy compiler and rendering pipeline significantly improved the developer experience. Similarly, considering Angular 14 vs Angular 15. The latest Angular 15 New Features include stable standalone APIs, allowing Angular developers to build apps without the Ng Modules. It also offers less boilerplate code, enhanced performance, directive composition API, and many other updates and features for developers in terms of experience and performance. Let us now discuss in detail, the Top Angular 15 Features and Updates that have taken the developer community by surprise.
Standalone API (Now, Gradated and out of Developer Preview)
🟠 Angular Team introduced the Standalone API with Angular 14, allowing developers to build applications without using Ng Modules. Now in Angular 15, it has graduated from the Developer preview and has become stable.
🟠 The Angular Team ensured that the standalone APIs were ready to graduate and that the standalone components worked across Angular. They are now fully working in HttpClient, Angular Elements, router, and more.
🟠 In Angular 15, using the standalone components allows working in synchronization with the HTTP with client routers, angular elements, and many more.
🟠 As it has become stable, it allows bootstrapping an application in a single component. To do the same, we can directly import the bootstrap application from the platform browser and make it over to the component. Also, using the import function allows us to reference standalone directly into the pipes, and thus, we can mark component pipe and directive as standalone true.
Standalone APIs Allows the Creation of Multi-Route Application
🟠 Now you can build a multi-route application using the new router standalone APIs.
🟠 Also, bundlers can reduce the bundle size by around 11% by removing the unused features from the router at the build time.
Directive Composition API
🟠 This feature is mainly implemented in the latest Angular 15 version because of the most popular feature request on GitHub.
🟠 This feature allows or assists in code reusability.
🟠 It allows the developers to increase host elements with the directives and build the Angular application using the code reusability feature, which contributes to effective time management in the development process.
🟠 With the help of the Angular Compiler, the directive composition API works with the Standalone directive.
🟠 Under this component, all the directives are declared; thus, the Directive Composition API feature is implemented.
Image Directive (NgOptimized Image) is Now Stable
🟠 The Image Directive (Ngoptimized Image) was introduced with Angular version 14 in collaboration with Chrome Aurora in v14.2.
🟠 The Land’s End experimented with this feature and, in a lighthouse lab test, experienced around 75% improvement in the LCP or the Largest Contentful Paint.
The Image Directive in the new Angular 15 features also includes:
- Automatic srcset generation is the directive that automatically generates the SRC set, which helps to upload and appropriately size the image wherever requested, thereby reducing the download time for the image.
- Fill Mode (Experimental) is a feature that removes the need for declaring the image dimensions and filling the image to its parent container. It is very beneficial when migrating the CSS background image to use this directive.
Using the app Ngoptimized image directive, you can also directly use the NgOptimized image directive in the Angular component or the Ng module:
import { NgOptimizedImage } from '@angular/common';
// Include it into the necessary NgModule
@NgModule({
imports: [NgOptimizedImage],
})
class AppModule {}
// ... or a standalone Component
@Component({
standalone: true
imports: [NgOptimizedImage],
})
class MyStandaloneComponent {}
Functional Router Guards
🟠 Using the tree-shakable standalone router APIs, the Angular Team worked on reducing the boilerplate by refactoring the code and thereby reducing the bundle size of Angular with the new Functional Router Guards; we can refactor the code.
The Router Unwraps Default Imports
🟠 Making the Router even simpler and further reducing the boilerplate, the Router now auto-unwraps default exports with lazy loading, further contributing to reducing the code.
Better Stack Traces
🟠 Now, you can trace the code efficiently and simply using the Stack Trace; this feature contributes when facing any error and helps find where this error is experienced or found.

This feature was introduced by looking at the debugging struggles of the developers.
Stable MDC-Based Components
🟠 Till, Angular version 14, it was complex to refactor component-based Angular material, but with MDC (Material Design Component for Web), it is possible.
🟠 In Angular 15 Features, the old implementation of each new component is now deprecated but still available from a ‘legacy’ import.
Other Improvements
🟠 The Range Selection Support in the Slider is the fourth most upvoted issue within the community.
Use the below-given code to get the range input:
<mat-slider> <input matSliderStartThumb> <input matSliderEndThumb> </mat-slider>
CDK (Component Dev Kit) Listbox
🟠 The CDK delivers different behavior primitives and contributes to creating the UI components. In the latest version of Angular, a new primitive called CDK Listbox is added that helps customize the Listbox interactions drawn up by the WAI-ARIA Listbox pattern based on requirements.
Automatic Language Service Import
The language service can now import the components needed or which are being used in the template but have not been added to a standalone component or an Ng Module.
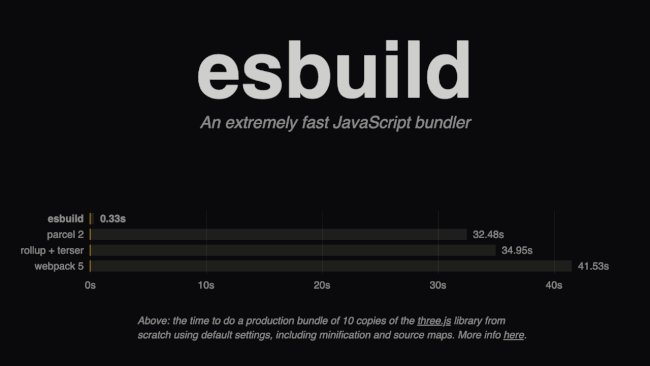
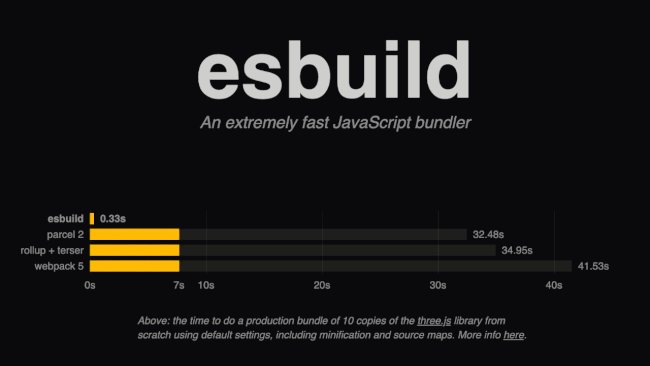
Extended esbuild Support

🟠 The esbuild experimental support was announced in Angular 14 in ng build to enable faster build time and simplification of the pipeline.
🟠 Now in Angular 15, this is done with the save as SVG template, file replacement and now ng build –watch support.
How to Upgrade from Angular v14 to Angular v15
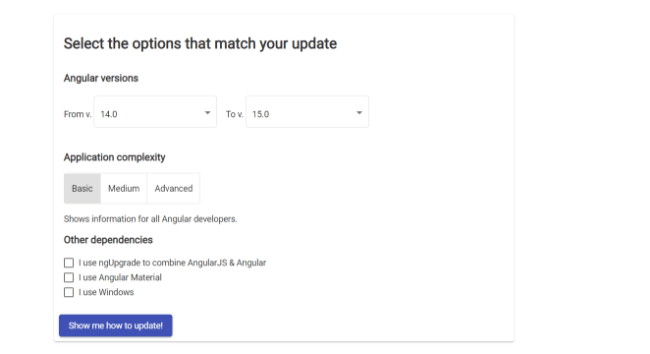
🟠 Go to https://update.angular.io/

🟠 Select the Options that best suit your requirements.
🟠 Click on the Show me how to Update Button
Upgrading from Angular 14 to Angular 15
🟠 For Angular v15, update your Node.js versions to either of the ones 14.20.x, 16.13.x and 18.10.x.
🟠 Update your TypeScript version to 4.8 or later before upgrading to Angular version 15.
🟠 Run ng update @angular/core@15 @angular/cli@15 in the application project directory to update your application to Angular 15
🟠 Then, to update the Material components Run ng update @angular/material@15
🟠 For version 15, the Angular compiler prefixes the @keyframes in CSS with the component’s scope. Hence, TypeScript codes relying on the keyframes names will not function in v15. Update all such instances to Define Keyframes programmatically, use global stylesheets, or change the component’s view encapsulation.
🟠 In the tsconfig.json file, remove enableIvy as it is the only rendering engine in Angular 15, so it is not required.
🟠 Use decorators in base classes with child classes that inherit constructors and use DI. Such base classes should be decorated with either @Injectable or @Directive otherwise, the compiler show error.
🟠 In Angular 15, the setDisabledState is called when a ControlValueAccessor is attached. To avert using the same behavior, use FormsModule.withConfig or ReactiveFormsModule.withConfig.
🟠 Ensure that all ActivatedRouteSnapshot objects have a title property. In v15, the title property is a required property of ActivatedRouteSnapshot.
🟠 In version 15 of Angular, relativeLinkResolution is not configurable in the Router. It was used to opt-out of an earlier bug fix that is now standard.
🟠 Change instances of the DATE_PIPE_DEFAULT_TIMEZONE token to use DATE_PIPE_DEFAULT_OPTIONS for time zone configuration. In version 15, the DATE_PIPE_DEFAULT_TIMEZONE token is deprecated.
🟠 Existing < iframe > instances might have security-sensitive attributes applied to them as an attribute or property binding. These security-sensitive attributes can occur in a template or in a directive’s host bindings. Such occurrences require an update to ensure compliance with the new and stricter rules about < iframe > bindings.
🟠 Update instances of Injector.get() that use an InjectFlags parameter to use an InjectOptions parameter. The InjectFlags parameter of Injector.get() is deprecated in v15.
🟠 Update instances of TestBed.inject() that use an InjectFlags parameter to use an InjectOptions parameter. The InjectFlags parameter of TestBed.inject() is deprecated in Angular 15.
🟠 Using providedIn: ngModule for an @Injectable and InjectionToken is deprecated in version 15.
🟠 Using providedIn: ‘any’ for an @Injectable or InjectionToken is deprecated in v15.
🟠 Update instances of the RouterLinkWithHrefdirective to use the RouterLink directive. The RouterLinkWithHref directive is deprecated in version 15.
🟠 In Angular Material v15, many of the components have been refactored to be based on the official MDC which affects the DOM and CSS classes of many components.
🟠 After you update your application to Angular 15, visually review your application and its interactions to ensure the smooth functioning of all the features and the application.
Conclusion
So, this is what the Angular Team at Google has brought for the developers and their community. With this Angular 15 version, they have done a great job and have significantly considered the inputs and requests of the developers since the previous version of Angular. With this, we can infer and conclude that the latest Angular 15 Features and Updates mainly concentrate on Stability and enhancing the developer experience and performance along with many other new updates. Sure, there is a lot more to come in the upcoming days, and we will see many expected and unexpected improvements from the Angular Team.
Till then, if you are also a product owner and planning to use Angular for your next project. Hire Angularjs Developer and leverage the great potential that Angular brings. Also, see How the latest Angular 15 update can benefit your web application development in the long run.
- 登录 发表评论
